摘要:本文将概述当前的前端技术发展趋势,包括热门的前沿前端技术。通过简要盘点这些技术,帮助读者了解前端领域的最新动态和趋势,以便更好地应对未来的技术挑战和机遇。这些技术包括但不限于响应式设计、前端框架、UI/UX设计、性能优化、Web组件等。
前端技术概述
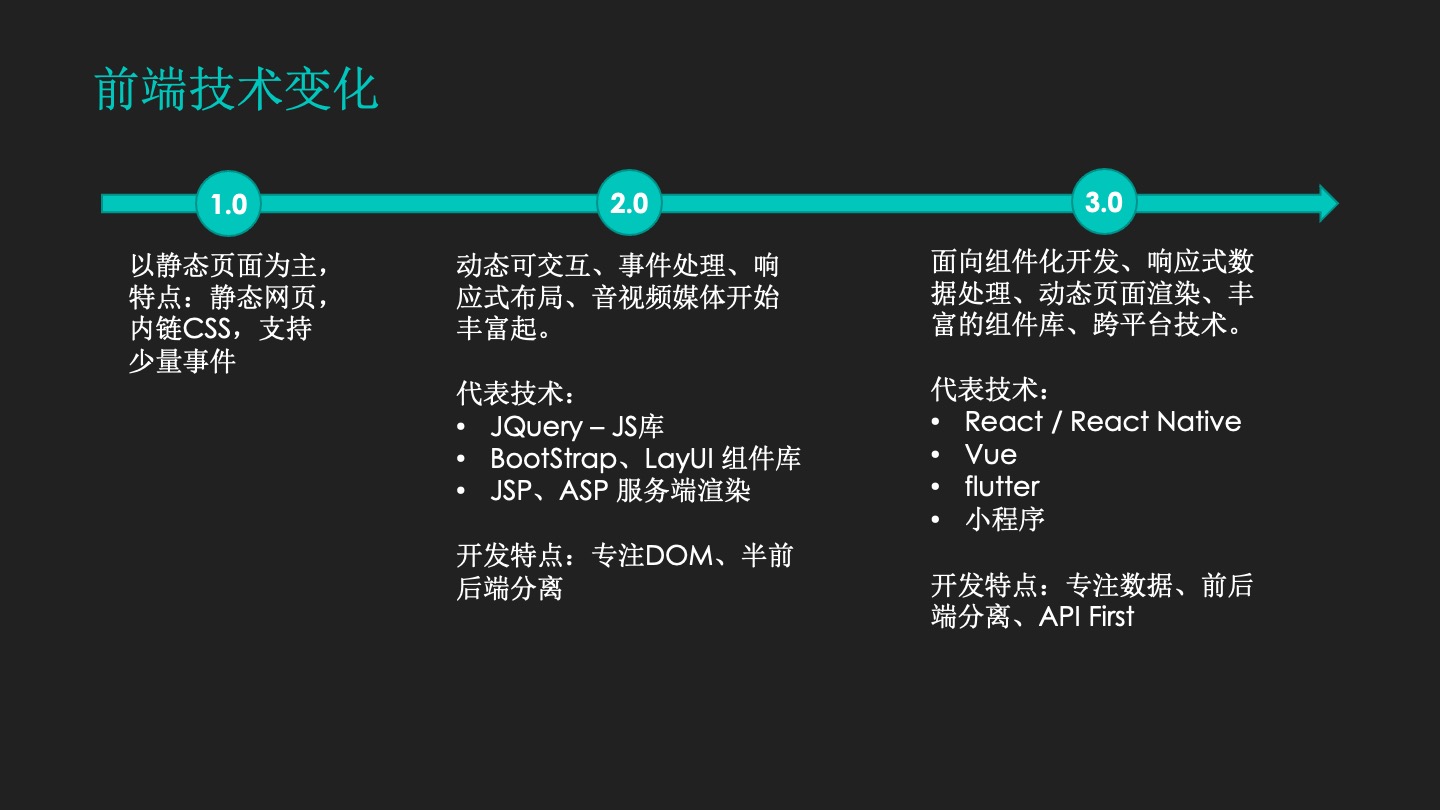
前端技术主要涵盖与网页浏览器端相关的技术,包括HTML、CSS、JavaScript等核心语言和技术栈,随着移动互联网、物联网、人工智能等领域的快速发展,前端技术也在不断革新,朝着高性能、高可用性、高互动性和跨平台的方向发展。
要点详解
要点一:响应式设计与移动端布局
随着移动互联网的普及,响应式设计已成为现代前端开发的核心技能,它主要解决不同设备和屏幕尺寸下的网页布局问题,确保网页能在各种设备上呈现出最佳的用户体验,前端技术如Bootstrap、Flexbox和Grid布局等,为开发者提供了强大的布局工具,移动端布局也是响应式设计的重要组成部分,使用React Native或Flutter等跨平台开发框架,可以在移动端实现高性能的前端应用。
要点二:前端框架与库的发展
近年来,前端框架和库的发展迅速,为开发者提供了更多的选择,React、Vue.js和Angular等框架成为主流,每个框架都有其独特的优势和适用范围,开发者可以根据项目需求选择合适的技术栈,还有一些新兴的框架和库,如Next.js、Svelte等,也在不断崭露头角。
要点三:Web前沿技术的创新与应用
随着Web技术的不断进步,前端领域也在不断探索新的技术与应用,WebAssembly技术的出现,使得在浏览器中运行高性能的C/C++/Rust程序成为可能,PWA(Progressive Web Apps)渐进式Web应用的兴起,提升了Web应用的用户体验,而WebXR技术的出现,为虚拟现实和增强现实应用提供了支持,前端在AI领域的运用也越来越广泛,如利用TensorFlow.js在前端实现机器学习模型的训练和部署。
其他值得关注的前沿技术
除了上述要点外,还有一些其他值得关注的前沿前端技术,如Serverless Computing(无服务器计算)、WebAssembly(Web组件)、WebAssembly SIMD和WebAssembly原子操作等,这些技术为前端开发提供了更高效、更安全、更灵活的开发环境,将助力开发者更专注于业务逻辑的实现,提高Web应用的性能和安全性。
当前前端技术日新月异,不断有新的技术与理念涌现,本文旨在为读者呈现当前热门前端技术的全景图,并重点讨论响应式设计与移动端布局、前端框架与库的发展以及Web前沿技术的创新与应用等要点,随着5G、物联网、人工智能等领域的进一步发展,前端技术将面临更多挑战和机遇,我们期待前端技术在未来能更加成熟和丰富,为开发者提供更高效、更便捷的开发工具和环境,为用户带来更丰富的互联网体验。




还没有评论,来说两句吧...